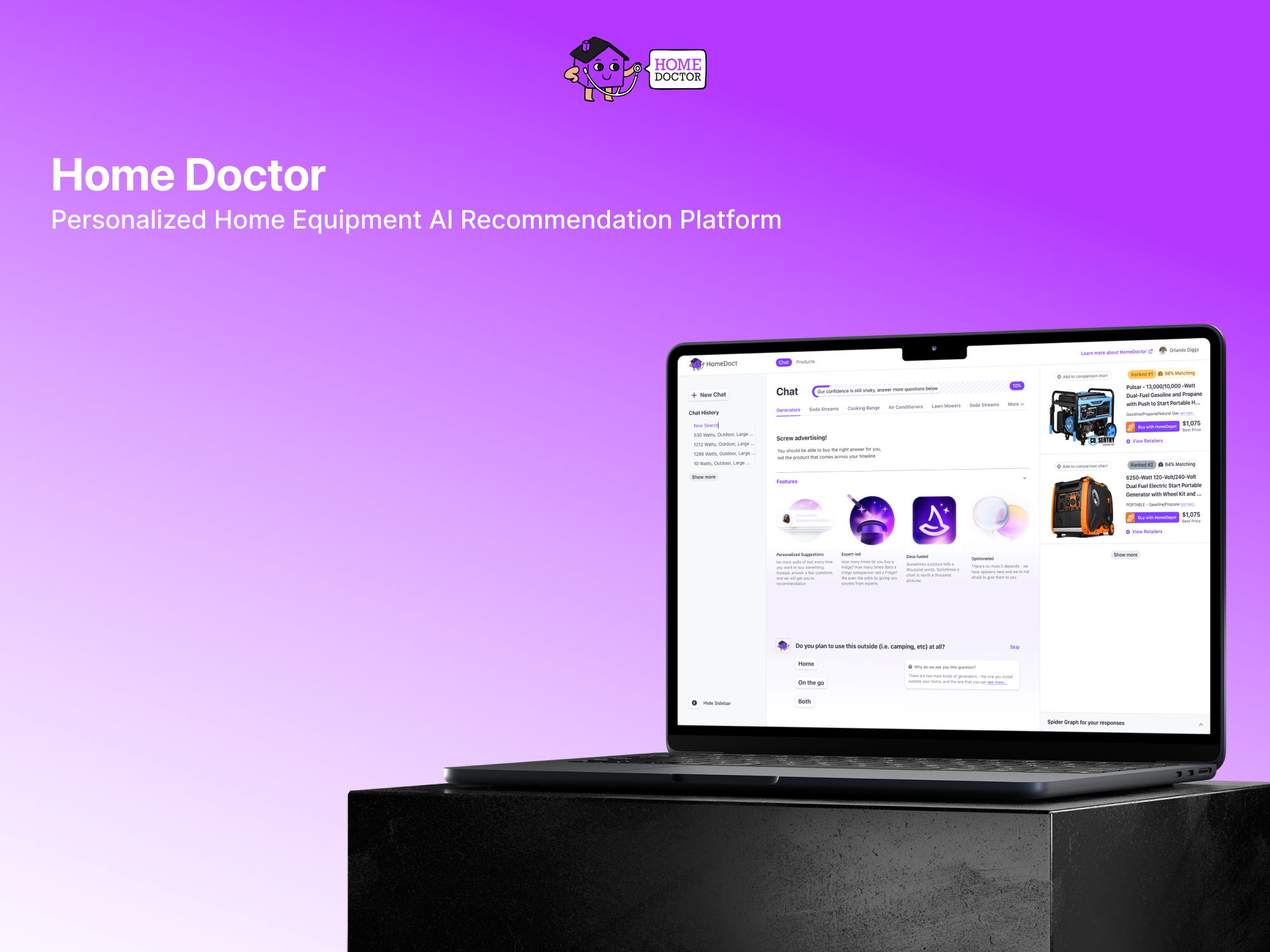
HomeDoctor is an innovative web app that makes shopping for home appliances and equipment easier and more transparent. As the lead developer, my goal was to build a platform that helps people make smart buying choices without being swayed by ads.
Key Features
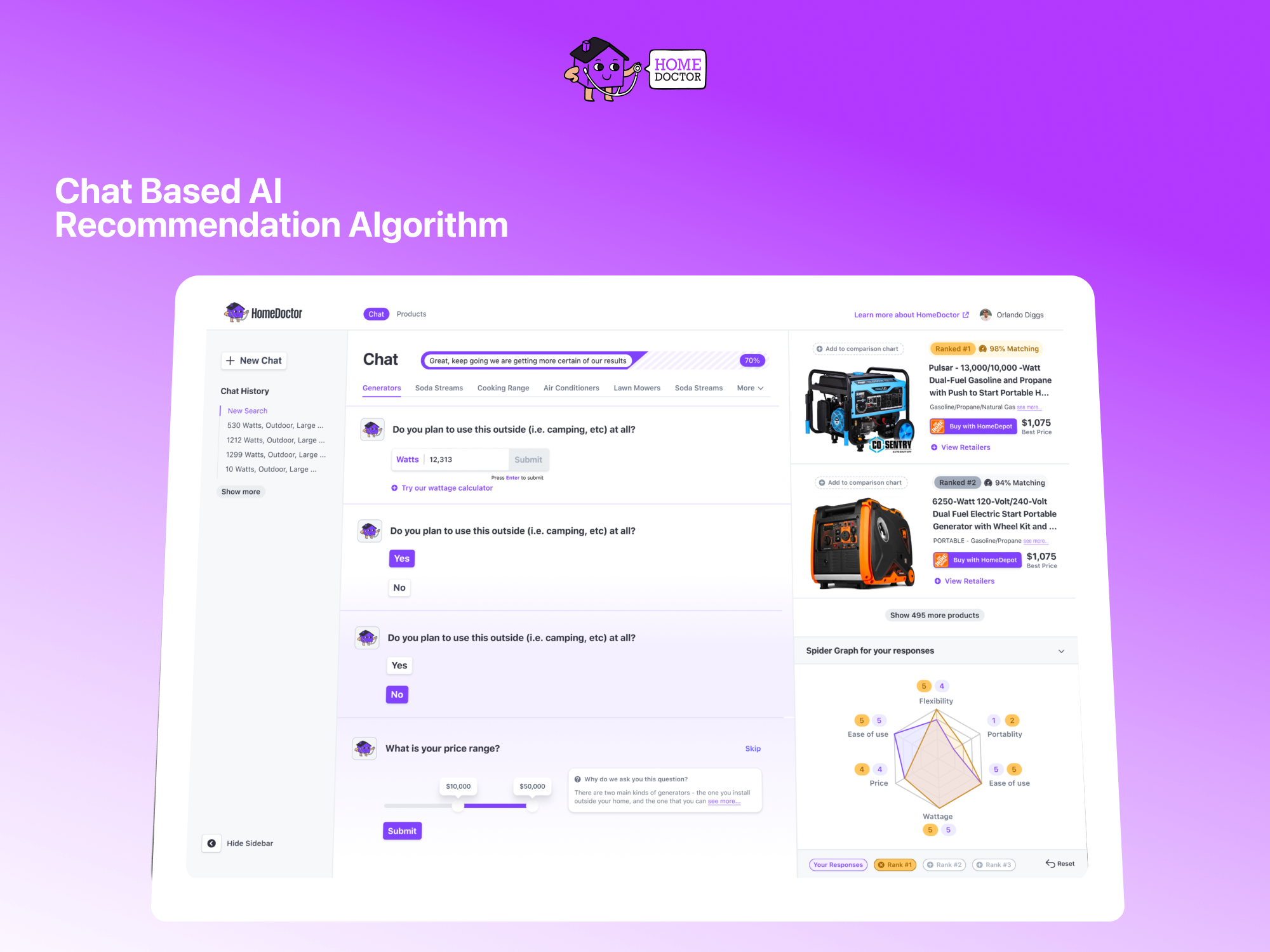
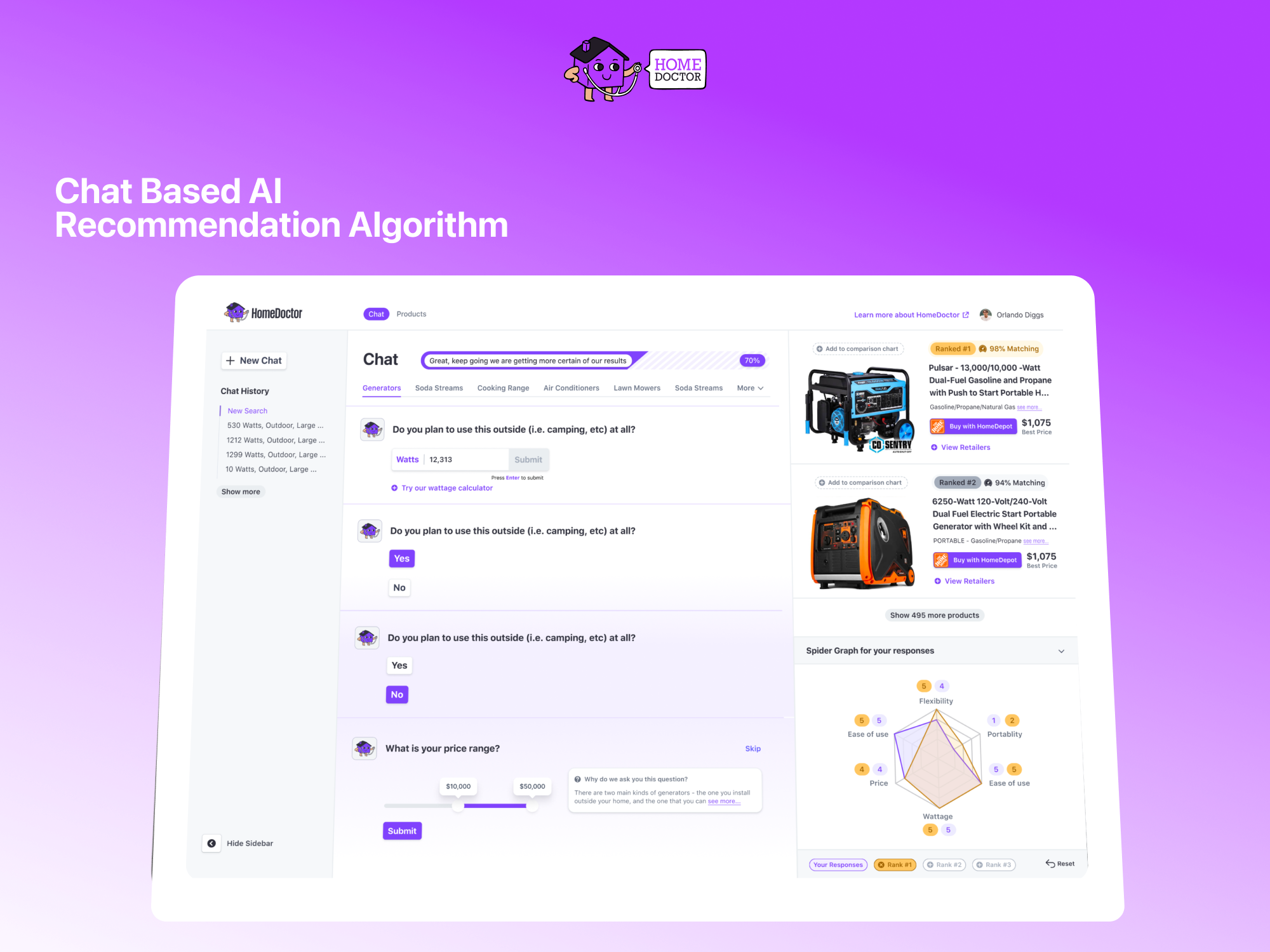
Smart Questionnaire:
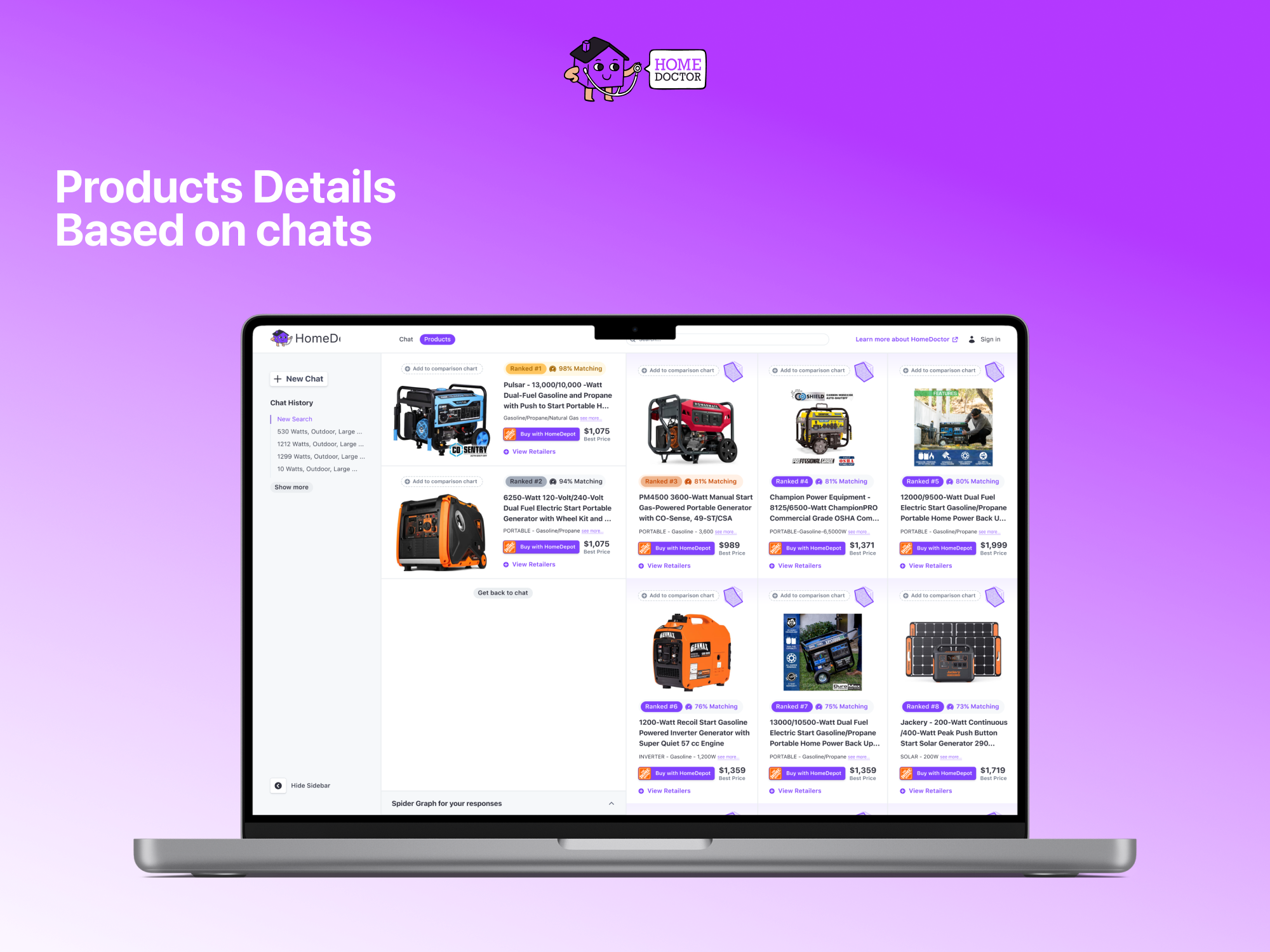
A dynamic set of questions that changes based on user responses, making sure the product suggestions are spot on.
Expert Insights:
Built-in expert advice to guide users to the best products, based on real industry knowledge.
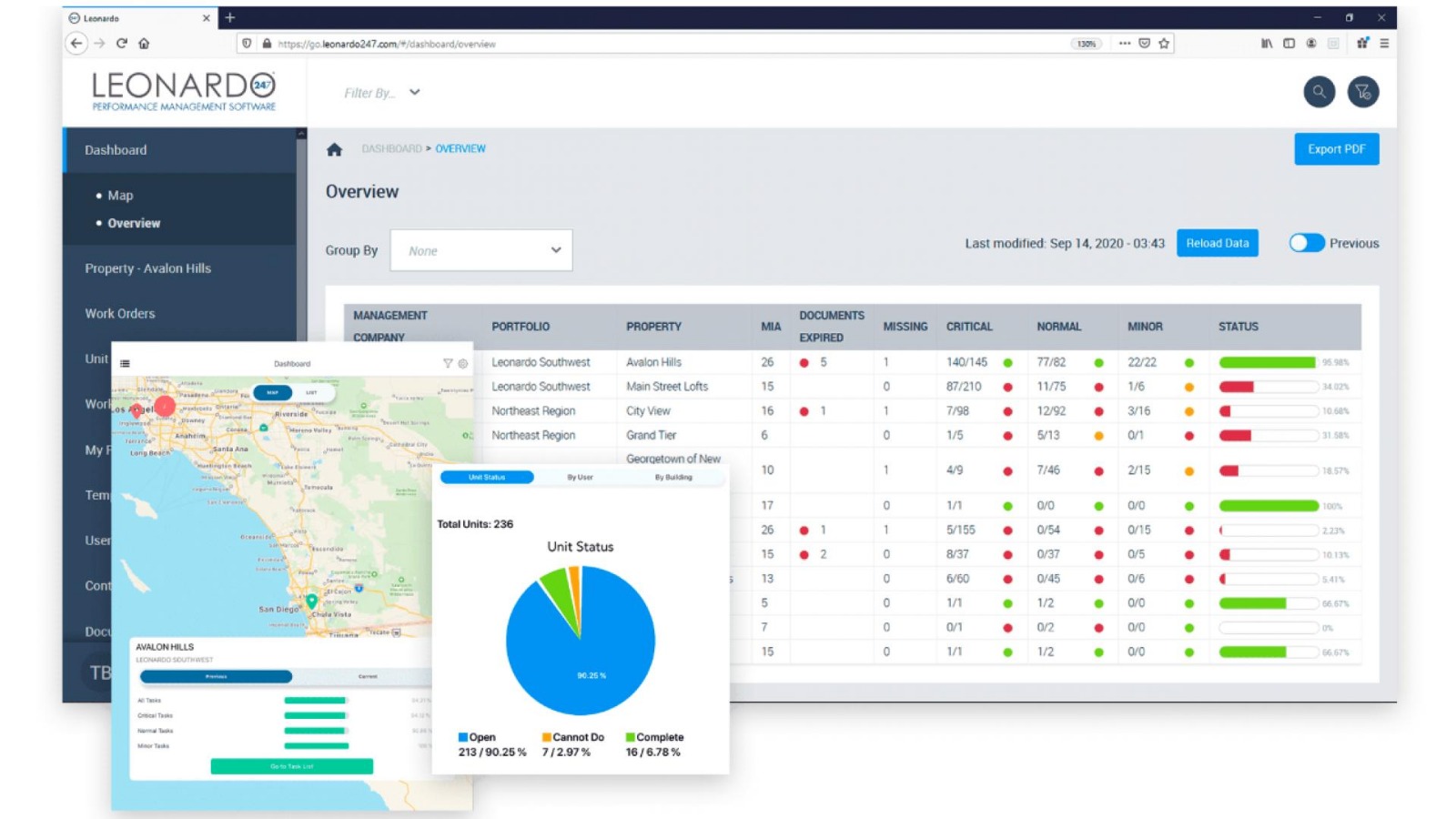
Interactive Chat:
A chat feature that helps users in real-time, creating a more personalized shopping experience.
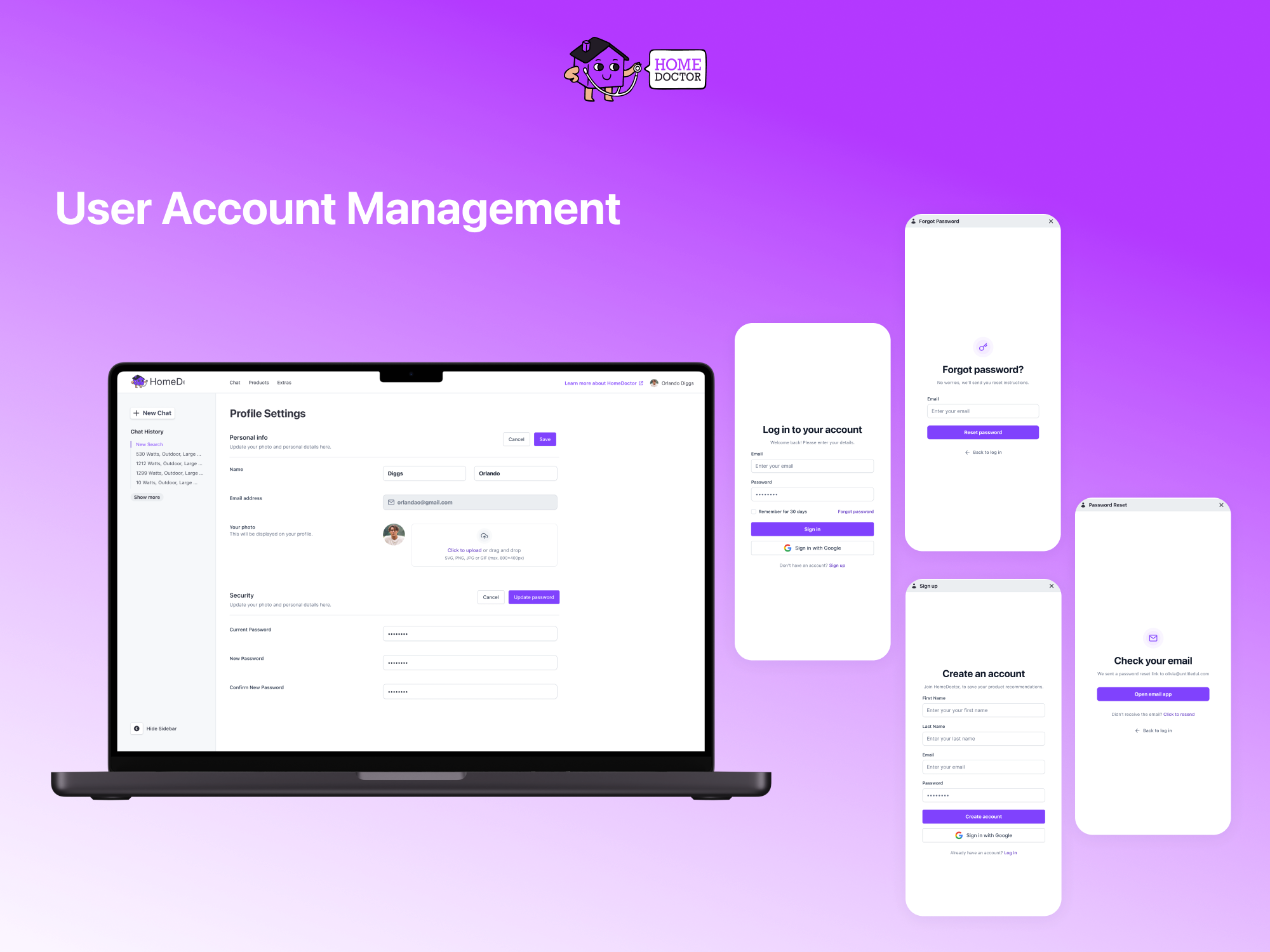
Secure Accounts:
A user account system with safe login, password recovery, and profile management to keep user data private and secure.






My Contributions
Front-End UI UX Design:
I oversaw creation of user-friendly interface that works smoothly across all devices, making it easy for anyone to use.
Back-End Development:
I built the logic and systems that make the personalized recommendations work, ensuring the data is handled accurately and efficiently.
Security Measures:
I implemented strong security features to protect user data, using advanced encryption and safe login methods.
Privacy Compliance:
I made sure the system follows data privacy laws, protecting user information and respecting their privacy.
Impact
The finished product, HomeDoctor, is a clear example of how technology can provide a straightforward, user-first shopping experience. It highlights my skills in full-stack development and my dedication to creating practical, user-friendly web applications.